Yore
Responsive Web Design for Time Travel
Time travel has arrived and it’s time to choose Yore adventure. Yore, meaning a time long ago, has commercialized time travel to 289 safe and secure destinations throughout our history’s timeline. Users can browse and book completely immersive experiences and change the way they see their history.
This project is for an assignment I completed for Designlab’s UX Academy and is not an existing company.

Duration of Project
2 Months, 60 Days, 300 Hours

Project lead
I was the end-to-end UX/UI designer for this project

Tools used
Figma, Adobe Illustrator, Whimsical, Optimal Workshop
The Problem
My task was to design an online travel booking experience for destinations from a different time period.
The Goal
To begin to solve this problem, I first needed to understand how people book a vacation. Only then would I be able to design a travel booking website that would make people feel confident and comfortable using, despite it’s bizarre nature.
The process
Competitive research
Because Elon Musk has yet to develop time travel booking, I began the empathize phase with market research and a SWOT analysis of indirectly competing travel booking sites. National Geographic Expeditions proved to be Yore’s closest competitor as it offers extensive expedition packages to exotic locations around the world.
Interviews

Participants
3 Male, 2 Female
29–64 years-old

Vacations per year
2–3 vacations per year

Yearly income
70k–200k yearly income range

Key take away
The need for travel booking sites to assure them that they are booking a creditable and safe vacation
Participant’s booking habits:
Book vacations to spend time with friends/family
Book vacations after doing extensive online research and price comparison
Book vacations to experience somewhere new
Participant’s needs:
All participants need to do price comparison research before booking
All participants need to read customer reviews before booking
All participants need assurance that time travel is possible
Participants grievances:
4 out of 5 participants have booked an accommodation that was not correctly depicted by the OTA
3 out of 5 participants have had significantly bad experiences with OTA
2 out of 5 participants have travel anxiety
Summary of Empathize phase
Yore should be building this travel experience not just as an opportunity to travel back in time but as a travel booking experience that address the world’s currently climate of fear and uncertainty when it comes to travel. People should always feel assured and confident in their travel booking experience regardless of the destination.
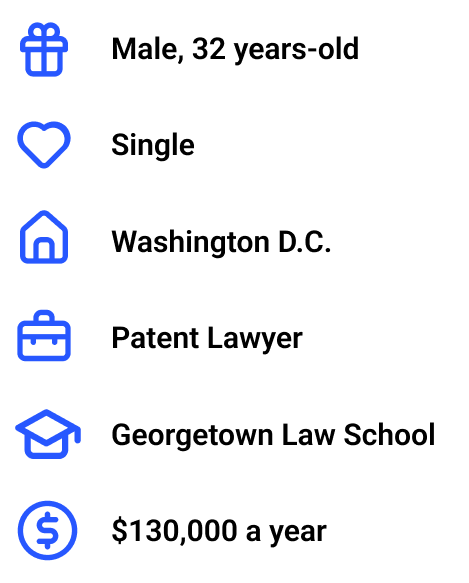
Persona
With research gathered, I began the define phase of this project. I started by creating a persona to represent a user who would be booking travel online to support the platform’s usability and effectiveness.


MOTIVATIONS
Traveling is a way for him to rest from his stressful corporate job and escape.
He sees weekend get aways as a great time to connect with friends and be social.
But week long vacations are for him to travel by himself and have control to spend it however he pleases.
NEEDS
Time to plan and compare prices
Assurance that he is getting the best deal
To know that where he is going will have all the amenities he wants
GRIEVANCES
When the poor planning of others affects the thorough planning he has done
Talking to people on the phone
When hotels and airlines choose not to honor points he as earned
Card sorting
To help build the informational architecture for this project, I chose to conduct a card sorting exercise with 10 participants based on significant eras and moments in our world history.
This dendrogram shows how all participants would group world events.
This similarity matrix also shows how all participants would group world events.
Flows
With my research, persona, and card sorting exercise in mind, I created a user flow to show how a user would book a destination from a different time period. It shows a user deciding whether they want to read about time travel’s safety, search for a destination, or book a destination.

UI Design
Yore, meaning a time long ago, was selected as I moved forward into the design phase. This name personalizes the travel experience by evoking the word “your” and aiding them grasp the kind of travel offered, travel to a time long ago.
Sketches
Now that this time travel booking site had an identity, I referred back to my research results and persona to sketch out what the landing page and search options could look like. Option 2 was the sketch I chose to wireframe.
low Fidelity Wireframes
High Fidelity Wireframes
Prototype
Once the desktop site was designed, I could put the cumulation of my research to the test in the testing phase. The desktop prototype is what I go on to test with users, the mobile site is what would be built out later when time allows.
Usability Testing
It was thrilling to finally have participants click through a prototype after 2 months of research, mapping, and designing. Were there many glaring issues with it? OH YEAH, more on that in the affinity map below.
! NOTE ! The high fidelity wireframes shown above are the iterations to the feedback I received in my user testing (shown in the affinity map below).

Participants
2 Males, 6 Females
Age range: 24-64 years old

Methods
Remote moderated over Zoom & Google Hangout
Reflection
CHALLENGES
Not saving my work; I made iterations to my prototype on top of the original version, losing the ability to show how I applied the feedback I received from user testing
Poor time management; this project was completed one week behind schedule
Low contrast ratio; some of the colors I chose for buttons and text do not meet accessibility standards
LEARNINGS
Prototyping; this was my first project where I had a clickable prototype to test on users
Card sorting exercise; though I am sure a valuable tool for defining site structure, proved to be an unhelpful piece to this project.
Brand identity; the assigned name to this project was “Zeit” a German word that was challenging to pronounce. My choice to change the name and veer away from a dark, futuristic aesthetic set my work apart from my peers.