
Market
Mobile Application for Farmers Markets
Have you ever been to a farmers market and had no idea where to park? Or what vendors would be there? You could show up, hoping for the best, OR you could download the Market App.
This project is for an assignment I completed for Designlab’s UX Academy and is not a real app. But it should be!

Duration of project
2 Weeks / 14 Days / 80 Hours

project lead
I was the end-to-end UX/UI designer for this project

Tools used
Figma, Adobe Illustrator, Whimsical, Google Forms, Miro
Observed problem
An inconsistent and outdated method of engagement with farmers markets.
proposed Solution
Designing an end to end application to streamline and expand how people can engage with farmers markets.
The process




Competitive research
As the observed problem is not being solved with an application, I began the empathize phase of this project with market research and a SWOT analysis of end to end applications that allow users to view maps, chat, and edit a profile for a concert or conference.

KEY TAKE AWAY
Though a personalized user experience is available to a concert or conference-goer, there are no applications that give a user the ability to engage with their local farmers market beyond finding its location and hours of operation.
Interviews
I was able to interview four people that frequent and/or are directly involved in a farmers market. They all have different needs and grievances but overall, they want to support and see their local economy thrive.

THe visitor
Female, 36 years-old
MOTIVATION: To socialize and support local artisans and farmers
NEEDS: To know the hours, location, and payment process of a farmers market
GRIEVANCES: Doesn’t know what vendors will be there and if they have run out of anything

THe vendor
Male, 45 years-old
MOTIVATION: To supply tools and bring awareness to people about harvesting and growing oysters
NEEDS: To communicate with visitors and sell the products he makes
GRIEVANCES: Running out of supply during the market and sending out marketing updates each season to his email list

The Volunteer
Male, 37 years-old
MOTIVATION: To become involved with his community and utilize his unique skillset
NEEDS: To sign up for a volunteer time slot and know the layout of the market to best assist visitors
GRIEVANCES: Doesn’t know if his time slot or job request is accepted or will be changed and doesn't know where the vendors are to direct guests

The administrator
Female, 40 years-old
MOTIVATION: To care for their hometown and build community involvement with the local economy
NEEDS: To process applications, communicate with volunteers and vendors, and announce market cancelations
GRIEVANCES: Making the decision to cancel the market and make last minute changes to the floor plan due vendor changes
Survey
This survey was taken by people who have visited at least 1 farmers market. The participant’s overall goal is to attend a farmers market with the intention of buying, browsing, or socializing and the results showed that there are roadblocks that affect the user’s experience in achieving these goals.

Participants
2 Male, 14 Female, 1 Nonbinary

Market visits
All participants have visited a farmers market

KEY TAKE AWAY
Finding parking, knowing what vendors will be there, and if they should bring cash are the problems this application can solve.
HABITS
8 participants spend less than $20 at the farmers market
7 participants spend between $20-$50 at the farmers market
2 participants spend more than $50 at the farmers market
MOTIVATIONS
15 participants go to the farmers market to buy
13 participants go to the farmers market to browse
13 participants go to the farmers market to eat/drink
GRIEVANCES
9 participants only sometimes find what they are looking for at the farmers market
6 participants have an issue finding parking
6 participants have an issue knowing if they should bring cash
6 participants have an issue with not knowing what vendors will be at the market and what they sell
Personas
I began the define phase with reviewing my research and establishing personas based on interviews and survey results. Because this application is meant to meet the needs of both the visitor and vendor of a farmers market, it felt important to build two personas representing those users.
MOTIVATIONS
To buy things
To socialize with neighbors, friends, and dogs
To ask questions about coffee roasting
NEEDS
To communicate with one vendor to check their product supply
To check if the market is canceled
To find the local farmers market of the town she is visiting for the weekend
To write down a list of groceries to buy
GRIEVANCES
When her favorite coffee vendor isn’t there
When she doesn’t know if she needs to bring cash
When she can’t find the hours of the local farmers market of the town she is visiting
MOTIVATIONS
To sell his oysters & grow bags
To talk to local people about oyster farming
To employ high schoolers in his town
NEEDS
To sell his oysters when they are ready for harvest
To communicate with the farmers market administration
To know if the market is canceled
To advertise when and where he will be each Saturday from May-October
GRIEVANCES
Not being able to communicate clearly with farmers market administrators
When he can’t sell his product
Not getting a booth/tent at the farmers market
EMPATHY MAPS
With my personas Jenny and Roger in mind, I created these empathy maps to put myself in the mind of someone visiting and selling at a farmers market.
JENNY HARKEN
This allows me to think through what Jenny would be experiencing in preparation to attend a farmers market and also what she is experiencing while she is there.
ROGER SKIDDS
This allows me to also think through what what Rodger would be thinking and feeling as he sells his oysters at a farmers market.
FLows
These task flows and user flows had Jenny, my visitor persona in mind. The goal is to ensure that she can easy complete the following tasks with as few clicks as possible.
These 3 task flows allow Jenny to 1. Sign Up, find a market, add to her saved page 2. Log in, chat with a vendor 3. Log in, use the search bar to find strawberries nearby
This user flow shows Jenny logging in or signing up, searching for a dog friendly farmers market, and deciding if she wants to chat with a vendor or plan to go to farmers market to buy oysters.
UI Design
Now that I have a solid understanding of the steps it takes for both Jenny and Roger to reach their goals, I took pencil to paper (napkin) as I entered the design phase and began my ideation process through sketching.
Here you see me begin to think about branding, bottom navigation icons, some opening screens, and what types of login options there would be based on the different users.
LOGO DESIGN
After assuming this application would be called "My Market" from the get-go, I began to rethink the possessiveness of that name. If this app would be for both vendor and visitor then MY Market was geared more towards the visitor. But if the “my” was dropped then a vendor would see it as a way to "market" their products. The font is approachable and quirky, qualities that most markets and vendors have. The triangle box in some of the logo variations is a nod to the tents notoriously used at farmers markets. The color palette needed to be earthy with high contrast. And the sub-fonts needed to be just as welcoming so that is why I went with a rounded san serif.
SKetches
The user’s need to search, navigate, and glean key information about a farmers market nearest to them is worked out in these sketches of the application screens.
Low fidelity wireframes
My paper prototypes gave way to digitized wireframes. Here you see a more detailed layout of the log in, search, filter, market, vendor, chat, and saved pages.
High fidelity wireframes
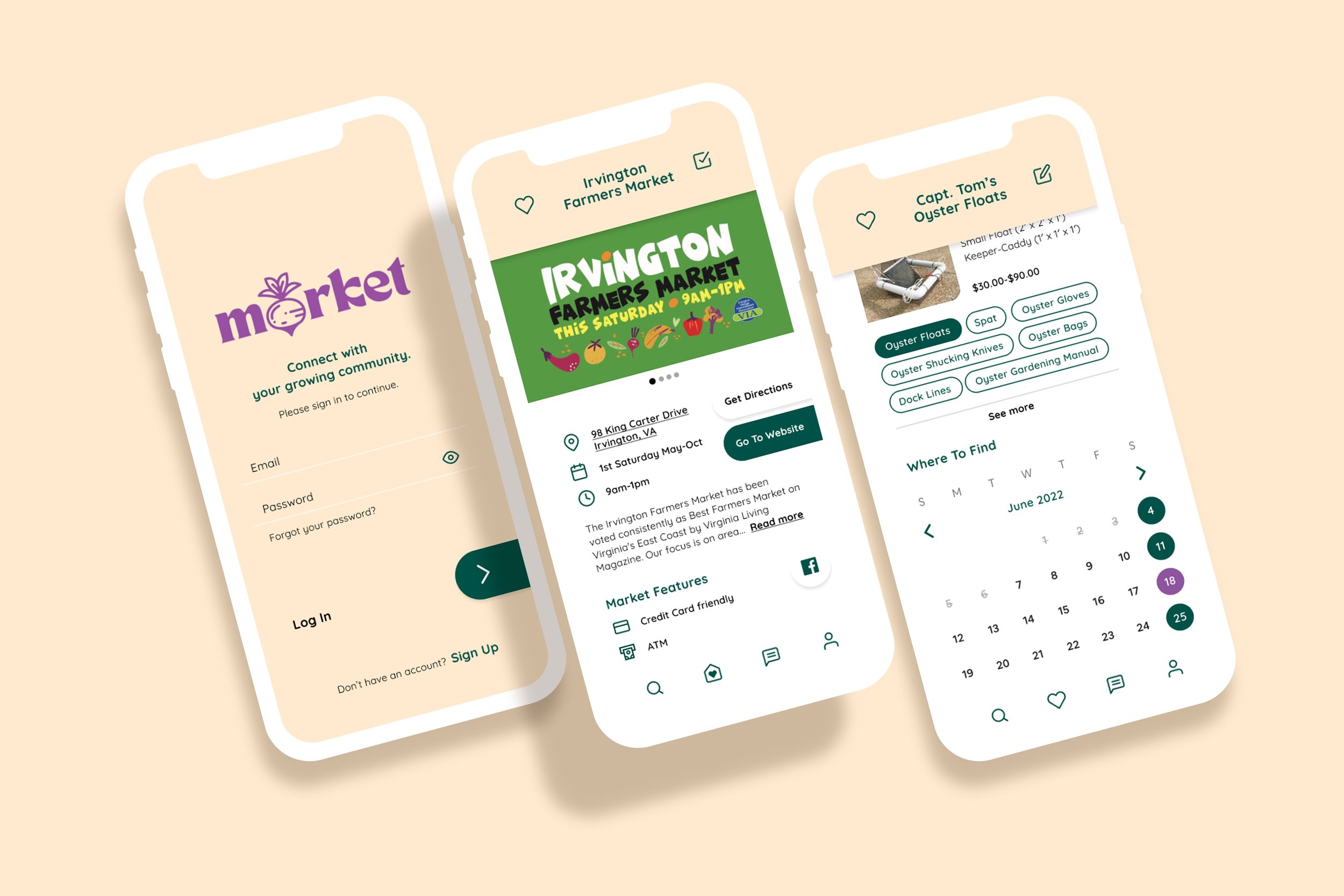
Below are the first round of high fidelity wireframes created based on the sketches and low fidelity wireframes. Originally purple was not included in the brand identity but preliminary feedback shared that there needed to be more hierarchy between the content and logo on the first few screens. The location permission was also not added until later as this would save one more step for the user to find things nearby.
Prototype
USER TESTED PROTOTYPE
This prototype shows the user signing up and exploring all the features this application offers.
ITERATED PROTOTYPE
After feedback during the user testing phase this prototype reflects those solutions to feedback.

Usability testing

Participants
2 Males, 2 Females
26–39 years-old

Method
All 4 participants were tested in person using a mobile device

Success Rate
All participants were able to complete the flow without aid
The testing phase for this first prototype allowed me to make changes to the original prototype so that the user experience could be improved.
User feedback asked for a feature to show announcements and specials that vendors were having.
User feedback shared that the design of the “Items sold” bubbles looked like buttons that they could click on. Though these were meant to indicate tags, the design was changed to give more information to the user about the items sold by the vendor.
Users were confused by the section listing which farmers markets the vendor goes to, “How do I know which one they will be at this Saturday?”
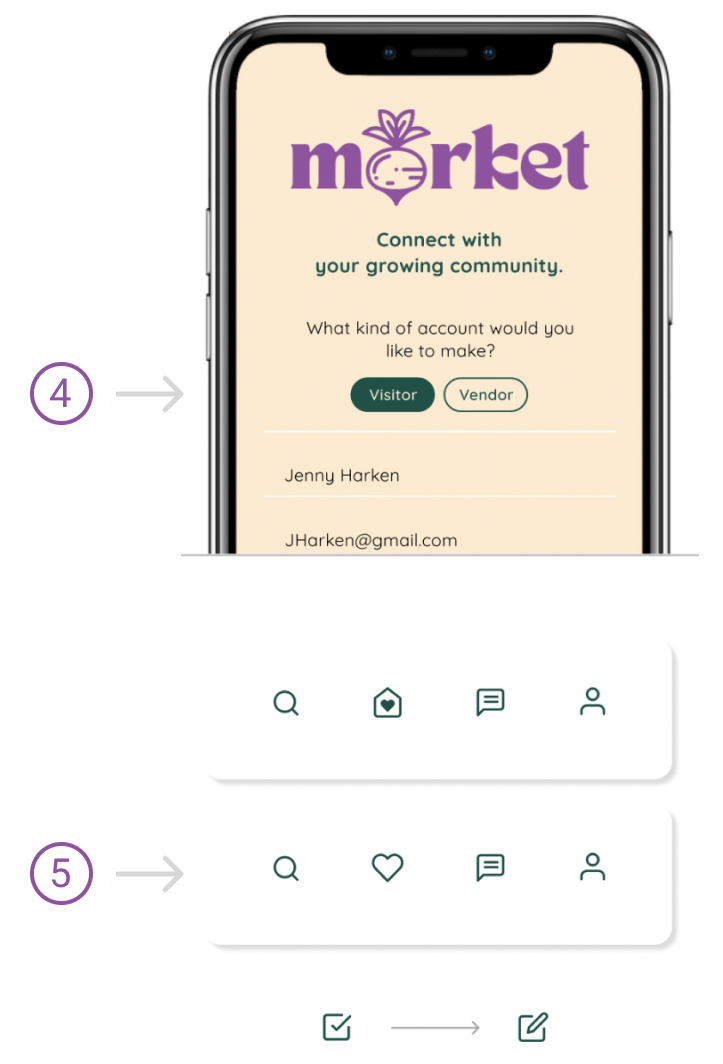
This was not a user comment but an internal error I caught. The application was designed for the user to switch accounts but the sign up screen did not specify what kind of account they were making.
ALL users were confused by the “Saved” icon and the “Notes” icon. Both were edited to eliminate confusion.
Reflection
CHALLENGES
Scope creep; I had a challenging time focusing the need of the user to one idea. I wanted to create an application for both vendors, visitors, and administrators as that was a need in my community but building an end-to-end application with that extensive capability was not possible in my timeline.
Branding; I continued to test the prototype with users after my first round of iterations and their feedback was that the radish icon replacing the “a” in “market” looked more like the letter o, confusing the name of the company with “morket”.
LEARNINGS
Community involvement; It was a wonderful learning experience to address a need in my own community and interview people this application would directly benefit.
Filtering criticism; Though user feedback is crucial, I had to learn what advice could be taken and what needed to be revisited.
More iterations; Even after making a second prototype, there were still errors with my design. (EX: alert colors are not to be used in other parts of the branding)